

等了很久,终于收到落户批复啦!就差后面办一些手续。
这篇文章首先分享一下自己作为一名本科生,通过攒积分成功落户上海的一些心得。然后手把手带大家使用框架开发一个『上海应届生落户积分计算器』网站。
建议先观看短视频简单了解下,然后选择自己感兴趣的部分阅读。
以前从没想过要留在上海,但后来在上海读书,待了一年后,有些习惯了,也逐渐开始爱上这座城市。
我是从大二开始确定落户目标的,一开始什么都不懂,也根本没想过要落户。虽然家长亲戚一直在我耳边叮嘱落户多么多么重要,但当时我的心态就是“反正买不起房,落不落户不都一样?”

后来,自己上网查询了有关户口的信息,突然发现校园落户比社会落户要容易许多,现在清北复交等多所名校的学生甚至可以直接落户!
如果能在毕业时直接落户,将为以后省去不少的麻烦,即使买不起车房,但是先有一个户口总比没有好。
当时上海市落户积分72分才能达标,于是我就按照积分规则来简单计算了一下:
积分项情况得分最高学历本科21毕业学校第一类高校15最高学历毕业在沪是2学习成绩一级8外语水平英语六级8计算机水平计算机专业7用人单位分满足条件5
除了学历外,上述积分项我都拿到了最高分,但总计也只有66分,也就是说,如果没有任何竞赛、荣誉、专利等左边加分右边,距离落户还差整整6分!
怎么去凑这6分呢?在当时来看,我觉得参加竞赛是最好的选择,能抱一个大腿就更好啦!

于是,我的“落户目标”就简化为“参加竞赛并拿奖”。首先仔细确认哪些竞赛奖项能为落户左边加分右边。

其实对于计算机专业或者学习编程的同学来说,上面的很多比赛我们都可以参与,比如挑战杯、互联网+、数学建模等,会有一定的难度,所以最好趁早准备、报团取暖。
刚开始我试着自己组团参加了一些比赛,但结果都不是很理想,后来有幸抱了其他学院的大腿,我们一起参与了挑战杯竞赛,并取得了上海市特等奖、全国二等奖的成绩,直接给落户加了十几分!
后来还拿了上海市优秀毕业生等其他荣誉,把竞赛奖项的左边加分右边直接拉满(15分),最终以81分成功积分落户。
总结一下,给想落户的同学的建议是,尽早确认目标,先尽量保证基本分拿满,然后多去参加竞赛、争取一些荣誉称号,能力强的同学还可以试着申请一些发明专利。本科无法直接落户的同学也可以考虑读研,研究生阶段科研竞赛机会更多,落户也更容易。
为了帮助更多同学计算自己的落户积分,之前我也开发了一个单页面网站『上海应届生落户积分计算器』,就当一个练手项目了,下面一起来实践下吧!
做一个落户积分计算器非常简单,就是一个单页面网站的Demo,使用前端框架,除去输入文字的时间,只用10分钟就能完成开发和上线。
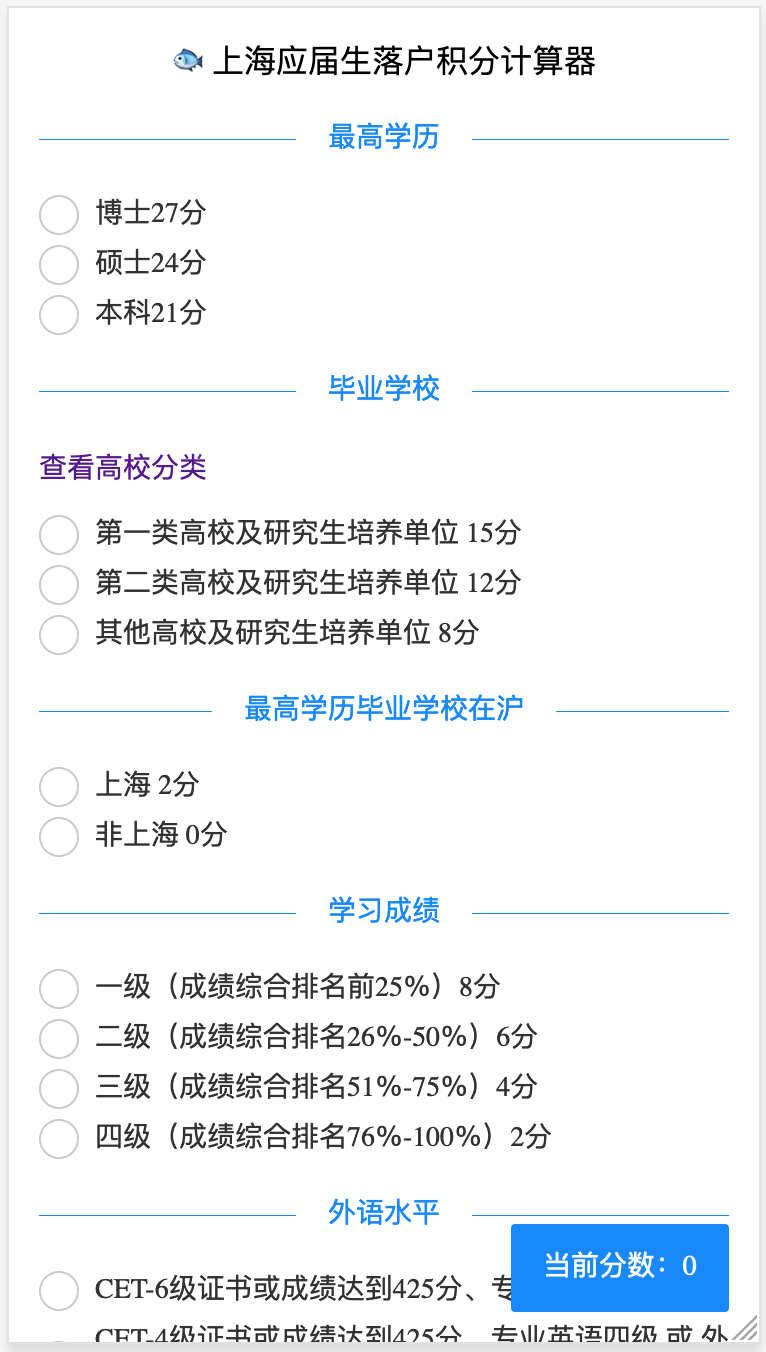
说是计算器,其实就是一个累加器,整个网站就是一个表单,用户可以根据自己的情况来选择对应选项,每个选项有不同的分数,在网站底部会实时显示当前的总分。
最终效果如下:

1.创建项目
通过的脚手架工具,输入一行命令,就可以轻松地搭建一个前端项目,还会自动安装依赖包:
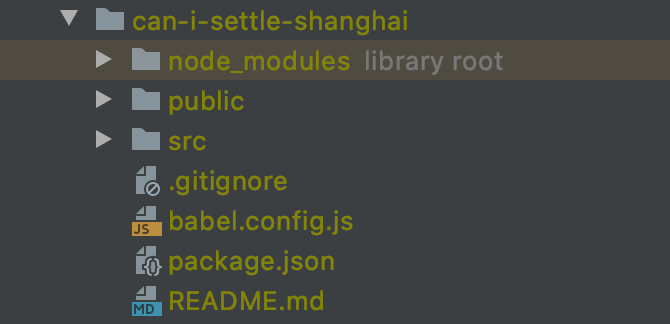
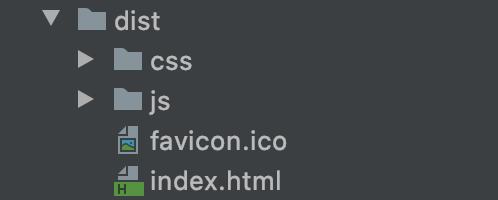
生成如下目录:

有了脚手架,真的轻松不少,不用再自己写项目的基础模板啦!
2.引入Vant组件库
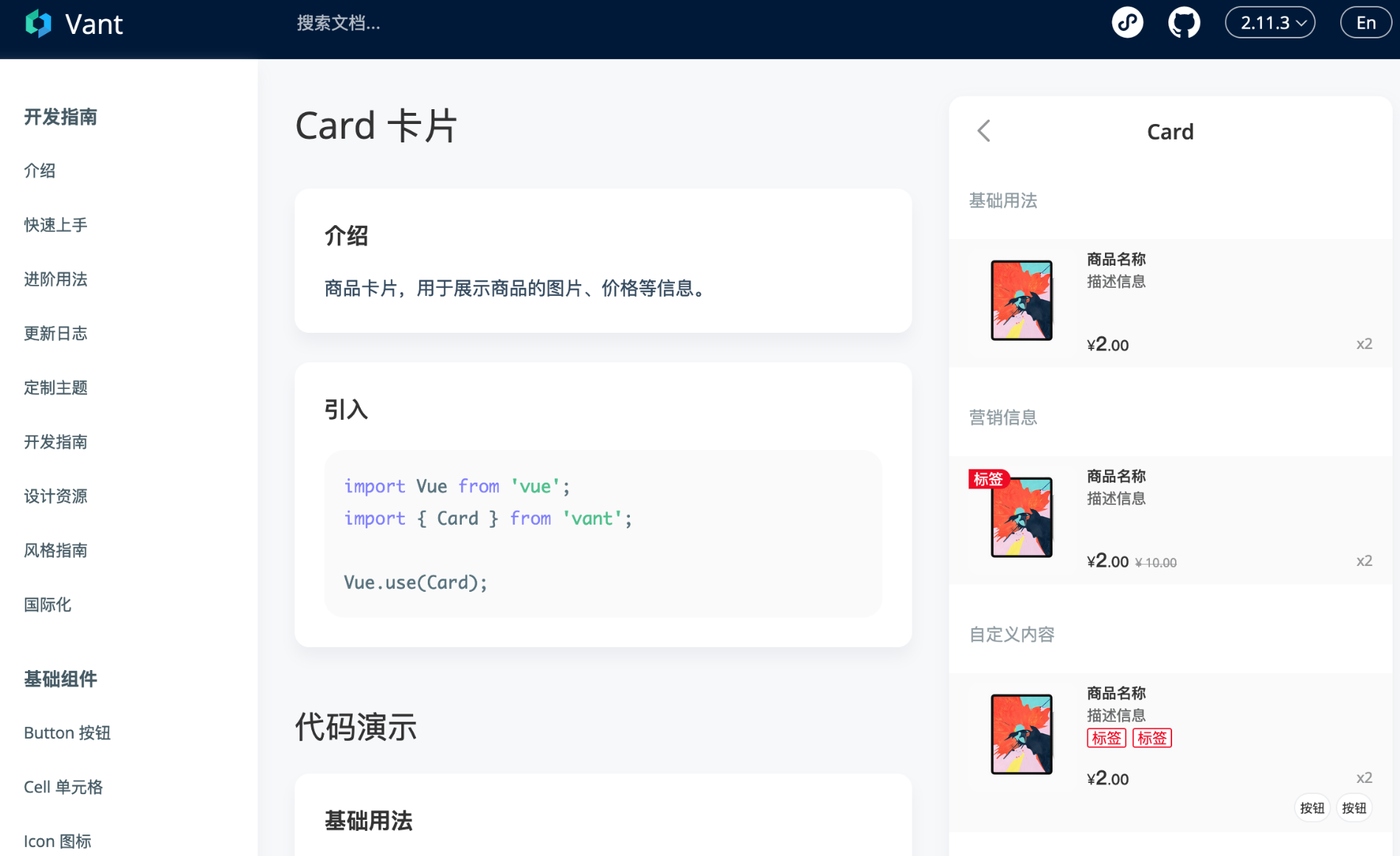
要做一个移动端网页,推荐引入一个精美的组件库,这里我推荐有赞的,精致美观、文档成熟。

参照官方文档的“快速上手”部分,先在项目中引入依赖:
然后直接全局引入,比较方便:
之后就可以使用的组件了,参照官方文档,选择组件后复制代码到页面文件即可:

引入组件库后,就可以开发界面了。
3.开发界面
开发界面就像拼图一样,将一个大的页面拆解为多个小的组件,然后自上而下堆积起来。
如下图,整个页面由“标题”、“输入框”、“单选按钮组”、“底部展示按钮”组成。

在框架中,通常一个页面对应一个文件。该文件分为三部分:内容、样式、行为,分别对应、、代码。
一个标准的文件如下:
通常的开发流程是,先写内容,再去美化,最后再给网站添加交互行为。
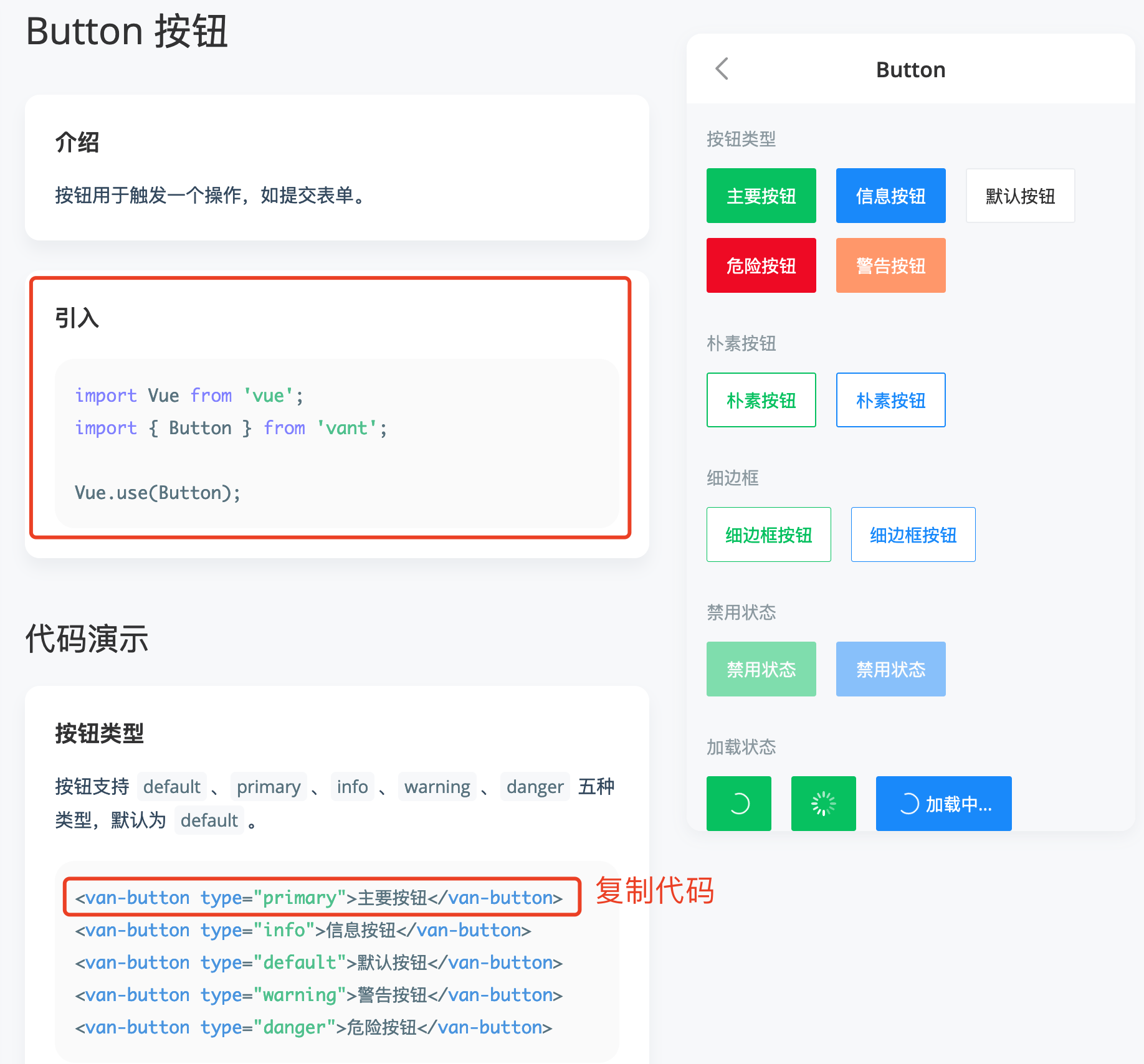
编写内容比较简单,可以直接使用的对应组件,比如、、。在文档中搜索,然后复制代码到项目页面文件中,部分代码如下:
再编写一个按钮用于显示当前分数,并且当>=72时,改变按钮显示的颜色:
写完结构后,再然后美化一下样式,比如增加间距、调整字体等等,此处代码省略。
4.实现积分计算功能
开发完网站的界面后,要增加交互行为,实现积分计算功能。每当用户点击选项或输入,都要触发一次计算,更新右下角的“当前分数”。
可以定义一个数组来记录得分,比如“最高学历”选项组的得分用来记录,“毕业学校”选项组的得分用来记录。当然也可以用其他数据结构,如对象。
用指令绑定数组元素到选项组,同时要用指令给选项标签绑定一个点击事件,当用户点击界面选择时,改变当前数组元素的值。每个选项有一个属性,代表选中时的得分。
代码如下:
比如我点击了“上海2分”选项,的值就为2。

那计算总分也就很简单了,只要将数组元素累加求和,利用的属性,可以轻松实现当数组值变化时,自动更新总分的值。
计算功能就实现了!
5.打包发布
本地开发完成后,怎么将网站发布,让所有人都能看到呢?
首先在项目目录下通过命令打包项目:
会在生成目录,结构如下:

怎么发布网站到线上呢?先买台服务器?
大可不必,可以使用。

是免费网站托管平台,可以帮我们轻松部署网站,并生成可访问的网址。先通过安装:
安装完成后,进入目录,通过命令发布网站:
发布成功,会得到一个网址,打开就能看到积分计算器网站啦!

就是这样,点击链接可以查看项目的源代码。
其实很多问题都可以使用编程来解决,也希望大家在学编程的过程中,多多发挥自己的想象,并动手敲代码来实现创意,就能不断进步!
此心安处是吾乡,希望大家都能留在自己喜爱的城市,品味生活。










![2018年荷兰留学博士学位申请[5篇范文]](http://www.52luohu.com/uploadfile/thumb/25144b0348c50add27d39b687f47258c/210x120_crop.jpg?fit=crop&w=650&h=433&q=80)






